もっとスープカレーを食べたかった
★23/11/28追記
さらに定期的に下記11/6の症状が多発して土日丸々起動しない事もあって、調べても一切情報出てこねえしエラーメッセージの対応策は開発者側のスレッドばっかり出てくるし、再インストールして設定直すのも面倒だったので、Vivaldiをスタンドアロンインストールしてタブをタイリング表示する方式に移行しました。グッバイStackBrowser!
★23/11/6追記
ちょいちょいクラッシュして起動できなくなった、拡張入れてるせいかと思ったんだが、Debug.log見たら以下のメッセージ、Chrome1回上げたら復帰したんでバージョンの問題かもしれない。
>Desktop Identity Consistency cannot be enabled as no OAuth client ID and client secret have been configured.
★23/8/23追記
8/8に公式ブログなどに特に説明なく派手に更新が入った
旧Deckが7月に死んで復活して8月にまた死んで脱法Deck使ってたびおがいきなり凍結されてめちゃくちゃ笑ってたりした結果Stackに帰ってきたんだが、いきなり色々変わってて戸惑った
以下のTwitterにはログがあった、ここからちょっと更新
主な変更としては
・ChromeエクステンションがBetaで追加、オートリロード拡張が可能に!
・Flowというカードのグループ単位が新しく増えた?よく調べてない
・Ctrl+123のスタックジャンプがカードジャンプに変わった
・既存のStack単位が縦ではなく横に並ぶようになった
★初期の本文世はTwitter戦国時代!
旧Tweetdeckが死んだのでTwitter情報の取捨選択が完全に死んだ。Recentだけを追う刹那的な追い方は13年ぶりだ
流石にちょっと辛いので代替案を探してきて、使えそうだったのが今回ご紹介するStack Browserとなる
Stack Browser(Stack Next SE)とはTweetdeck風ブラウザ、各カラムを自由なWebページにできるアプリと、ここでは一旦考えて良い
使ってみたらめちゃくちゃ使いにくかったので解説を記す
- 試しにTwitterを3つ並べて見た図

▽価格
・基本的に無料ので良い、ワークスペースの拡張が必要になればサブスク
▽Get Started
https://stackbrowser.com
・上記公式のGet Stackからダウンロード、インストール。
ブラウザのインポート元を聞かれるので、選ぶと履歴から適当にお前これ使ってるだろってサイトをサジェストしてくれる
・適当にTwitterを選ぶとカラムが1個開き、Twitterのログイン画面になる。
分かりにくいけど右の方にバーが出てるので、
それを掴んで縮めて隣の+ボタンからカードを増やしていくとTweetdeckのカラムのようにカードが並んでいく
- 掴む位置

・増やしたカードに並べて確認したいサイトを並べていく、TwitterならHomeとリストを並べたりは一応できるが、2023年7月現在ではAPIの消費量に注意されたい
▽できないこと
・オートリロードとかはない、それはWebページ側の機能に依存するためTwitterでは無理、適当に通知欄で頑張りたい
★23/8/23追記 Chrome拡張で対応可能
・旧Tweetdeckではカラム10個弱並べて3,5,7当たり押してカラムジャンプして情報見てたんだけどそれはできない。
→以下の操作説明に記載しているが横並びではなく縦並びのStackジャンプはある、横はスクロールか、両手を使ったショートカットになってしまう
★23/8/23追記 Card単位のジャンプになったので、できるようになった
▽逆にStackだからできること
・どんなサイトだろうが追加できる
・内部的にはChromeなので新しいウィンドウへ開いた後の作業の自由度が高い
▽先に用語集
・Space bar: 今開いてるウィンドウ全体のガイド、及びジャンプショートカット
・Card: Tweetdeckでいうカラム
・Tab: Cardの「中に」開けるタブ、リンク先のウィンドウは基本的にここに増える
・Stack: Cardをまとめた固まり、Vivaldiで言えばWorkspace
・Space: Stackをひっくるめた固まり、これが一番大きい単位、ブラウザのプロファイル変更くらいをイメージしても良いかもしれない。無料だと2つまで
▽操作方法
基本的に操作方法は記載されていないし、メニューや右クリックから直感的に分かるような操作にもなっていない
ではどうやって操作方法を調べるのかというと、公式の動画で上記のGet Startedと少々の内容を学習するか、それ以上を知りたいならキーショートカットのリストを直接見るしかない、スーパーファミコン時代のゲームじゃないんだぞ(公式ブログに書いてたりはするんだろうけど)
その為、ここでは必要そうな操作について記載する
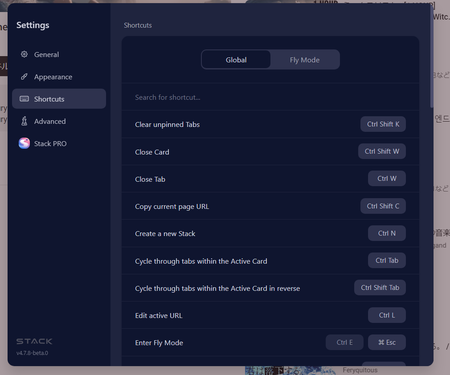
フル版はインストール後にSetting -> Shortcutでご参照されたい
- Shortcut

---------------------------------------------
一般操作
Ctrl+Tab: Card内のTabの切り替え
Ctrl+W: アクティブなTabを閉じる
Ctrl+Shift+T: 直前に閉じたTabを復帰
リンクをShiftクリック: システムデフォルトブラウザで開く(オプション設定が必要)
---------------------------------------------
ジャンプ関連
Ctrl+Number: Stackのジャンプ、2つ目のスタックに飛びたいならCtrl+2
Ctrl+Alt+カーソル: 左右でアクティブなCard、上下でアクティブなStackを切り替え
Tabの描画部以外でスクロール: Cardを横スクロールする、Cardのタイトル部かSpaceBar上でスクロールするのがやりやすいか
★23/8/23追記 ショートカットが変更できるので、Ctrl+テンキーでカードジャンプならめちゃくちゃやりやすいじゃん!と思ったらテンキーは分けて認識されず動かなかった。南無。
---------------------------------------------
新しいページ関連
Catl+T: Create Tab
Ctrl+O: Create Card
Ctrl+N: Create Stack
---------------------------------------------
フライモード関連
Ctrl+E: Fly Modeの起動
▽フライモードについて
フライモードに入るとCardが選択状態となり、カーソルキーで左右はCard、上下はStack単位で自由に選べるようになる
フライモード中にも特殊操作がある、以下に記載する
Esc: Fly Modeの終了
X: Close Card
Tab: アクティブなCardの中のTabを切り替え
Alt+左右: アクティブなCardを「移動」する、Card/カラムの差し込みはこれでしか多分できない、Space間移動は右クリックからあるっぽい、Stack間移動はできないので多分コピペ操作の方でやる
Ctrl+C->V: アクティブなTabをコピペ
Number: アクティブなカードをリサイズ、3を押すといきなり30%の幅になってビビる
▽その他
・Chrome系なので俺の環境だとハードウェアアクセラレーション入れると文字がぼやけて死ぬ
→Vivaldiの時は64bit版に変えたらアクセラレーションONでも改善したんだけど、これは無理だったので切った、Youtubeを操作しようとすると辛い事になる
★23/8/23追記
・Chrome拡張のお陰でブックマークとかいいね欄のタブ出しといて、まとめてリンク先の画像ダウンロードとかができるようになったかも(まだ試してない)
さらに定期的に下記11/6の症状が多発して土日丸々起動しない事もあって、調べても一切情報出てこねえしエラーメッセージの対応策は開発者側のスレッドばっかり出てくるし、再インストールして設定直すのも面倒だったので、Vivaldiをスタンドアロンインストールしてタブをタイリング表示する方式に移行しました。グッバイStackBrowser!
★23/11/6追記
ちょいちょいクラッシュして起動できなくなった、拡張入れてるせいかと思ったんだが、Debug.log見たら以下のメッセージ、Chrome1回上げたら復帰したんでバージョンの問題かもしれない。
>Desktop Identity Consistency cannot be enabled as no OAuth client ID and client secret have been configured.
★23/8/23追記
8/8に公式ブログなどに特に説明なく派手に更新が入った
旧Deckが7月に死んで復活して8月にまた死んで脱法Deck使ってたびおがいきなり凍結されてめちゃくちゃ笑ってたりした結果Stackに帰ってきたんだが、いきなり色々変わってて戸惑った
以下のTwitterにはログがあった、ここからちょっと更新
主な変更としては
・ChromeエクステンションがBetaで追加、オートリロード拡張が可能に!
・Flowというカードのグループ単位が新しく増えた?よく調べてない
・Ctrl+123のスタックジャンプがカードジャンプに変わった
・既存のStack単位が縦ではなく横に並ぶようになった
We did it in the new Stack! We have just released the most important update of our product! Here's what's new in Stack 4.8.0 - Fluffy Flow
— Stack (@Stack_HQ) August 5, 2023
★初期の本文
旧Tweetdeckが死んだのでTwitter情報の取捨選択が完全に死んだ。Recentだけを追う刹那的な追い方は13年ぶりだ
流石にちょっと辛いので代替案を探してきて、使えそうだったのが今回ご紹介するStack Browserとなる
Stack Browser(Stack Next SE)とはTweetdeck風ブラウザ、各カラムを自由なWebページにできるアプリと、ここでは一旦考えて良い
使ってみたらめちゃくちゃ使いにくかったので解説を記す
- 試しにTwitterを3つ並べて見た図
▽価格
・基本的に無料ので良い、ワークスペースの拡張が必要になればサブスク
▽Get Started
https://stackbrowser.com
・上記公式のGet Stackからダウンロード、インストール。
ブラウザのインポート元を聞かれるので、選ぶと履歴から適当にお前これ使ってるだろってサイトをサジェストしてくれる
・適当にTwitterを選ぶとカラムが1個開き、Twitterのログイン画面になる。
分かりにくいけど右の方にバーが出てるので、
それを掴んで縮めて隣の+ボタンからカードを増やしていくとTweetdeckのカラムのようにカードが並んでいく
- 掴む位置
・増やしたカードに並べて確認したいサイトを並べていく、TwitterならHomeとリストを並べたりは一応できるが、2023年7月現在ではAPIの消費量に注意されたい
▽できないこと
・オートリロードとかはない、それはWebページ側の機能に依存するためTwitterでは無理、適当に通知欄で頑張りたい
★23/8/23追記 Chrome拡張で対応可能
・旧Tweetdeckではカラム10個弱並べて3,5,7当たり押してカラムジャンプして情報見てたんだけどそれはできない。
→以下の操作説明に記載しているが横並びではなく縦並びのStackジャンプはある、横はスクロールか、両手を使ったショートカットになってしまう
★23/8/23追記 Card単位のジャンプになったので、できるようになった
▽逆にStackだからできること
・どんなサイトだろうが追加できる
・内部的にはChromeなので新しいウィンドウへ開いた後の作業の自由度が高い
▽先に用語集
・Space bar: 今開いてるウィンドウ全体のガイド、及びジャンプショートカット
・Card: Tweetdeckでいうカラム
・Tab: Cardの「中に」開けるタブ、リンク先のウィンドウは基本的にここに増える
・Stack: Cardをまとめた固まり、Vivaldiで言えばWorkspace
・Space: Stackをひっくるめた固まり、これが一番大きい単位、ブラウザのプロファイル変更くらいをイメージしても良いかもしれない。無料だと2つまで
▽操作方法
基本的に操作方法は記載されていないし、メニューや右クリックから直感的に分かるような操作にもなっていない
ではどうやって操作方法を調べるのかというと、公式の動画で上記のGet Startedと少々の内容を学習するか、それ以上を知りたいならキーショートカットのリストを直接見るしかない、スーパーファミコン時代のゲームじゃないんだぞ(公式ブログに書いてたりはするんだろうけど)
その為、ここでは必要そうな操作について記載する
フル版はインストール後にSetting -> Shortcutでご参照されたい
- Shortcut
---------------------------------------------
一般操作
Ctrl+Tab: Card内のTabの切り替え
Ctrl+W: アクティブなTabを閉じる
Ctrl+Shift+T: 直前に閉じたTabを復帰
リンクをShiftクリック: システムデフォルトブラウザで開く(オプション設定が必要)
---------------------------------------------
ジャンプ関連
Ctrl+Number: Stackのジャンプ、2つ目のスタックに飛びたいならCtrl+2
Ctrl+Alt+カーソル: 左右でアクティブなCard、上下でアクティブなStackを切り替え
Tabの描画部以外でスクロール: Cardを横スクロールする、Cardのタイトル部かSpaceBar上でスクロールするのがやりやすいか
★23/8/23追記 ショートカットが変更できるので、Ctrl+テンキーでカードジャンプならめちゃくちゃやりやすいじゃん!と思ったらテンキーは分けて認識されず動かなかった。南無。
---------------------------------------------
新しいページ関連
Catl+T: Create Tab
Ctrl+O: Create Card
Ctrl+N: Create Stack
---------------------------------------------
フライモード関連
Ctrl+E: Fly Modeの起動
▽フライモードについて
フライモードに入るとCardが選択状態となり、カーソルキーで左右はCard、上下はStack単位で自由に選べるようになる
フライモード中にも特殊操作がある、以下に記載する
Esc: Fly Modeの終了
X: Close Card
Tab: アクティブなCardの中のTabを切り替え
Alt+左右: アクティブなCardを「移動」する、Card/カラムの差し込みはこれでしか多分できない、Space間移動は右クリックからあるっぽい、Stack間移動はできないので多分コピペ操作の方でやる
Ctrl+C->V: アクティブなTabをコピペ
Number: アクティブなカードをリサイズ、3を押すといきなり30%の幅になってビビる
▽その他
・Chrome系なので俺の環境だとハードウェアアクセラレーション入れると文字がぼやけて死ぬ
→Vivaldiの時は64bit版に変えたらアクセラレーションONでも改善したんだけど、これは無理だったので切った、Youtubeを操作しようとすると辛い事になる
★23/8/23追記
・Chrome拡張のお陰でブックマークとかいいね欄のタブ出しといて、まとめてリンク先の画像ダウンロードとかができるようになったかも(まだ試してない)
PR
Comment
コメントの修正にはpasswordが必要です。任意の英数字を入力して下さい。
